そろそろ Google Analytics で自分も集計されてしまっているのをどうにかしたいと思い、対策を考えることにしました。いろいろ考えましたが、WordPress にしかタグ設置してないからログイン済みユーザー除外すればいいじゃんという方法に落ち着きました。
現在 Google Analytics のタグを Google Tag Manager (GTM)を使用して配置しています。そして Google Tag Manager は「DuracellTomi’s Google Tag Manager for WordPress」というプラグインを使って WordPress に設置しています。(ややこしい)
ログイン状態を GTM に渡し、ログイン中ならタグを出さないよう GTM を設定します。
プラグインの設定
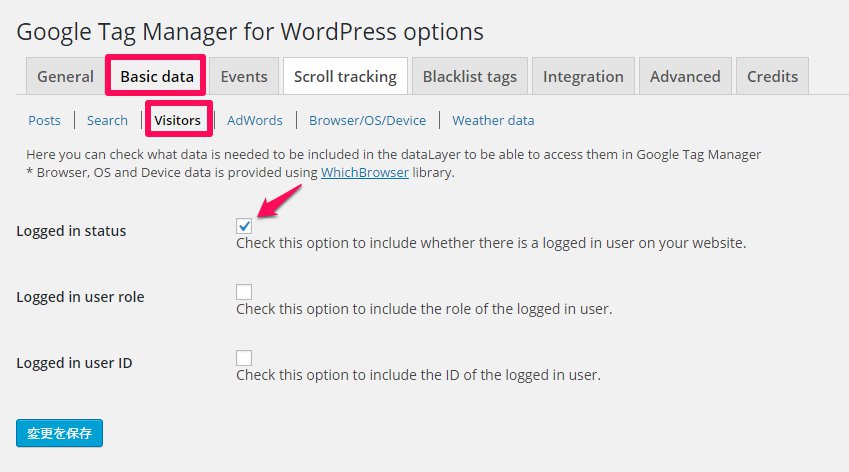
Google Tag Manager for WordPress の設定画面を開き、Basic Data 、Visitors の順にクリックすると以下の画面が現れます。そして Logged in status のチェックを入れます。

適当な投稿を開き、ソースを見てみると、以下のような JavaScript が追加されていると思います。
dataLayer.push({"visitorLoginState":"logged-in"});
設定によってここの内容は異なりますが、今回重要なのは “visitorLoginState”:”logged-in” の部分です。ログイン状態を表す値を dataLayer という変数に設定しています。この変数に設定した値は Google Tag Manager で利用することができます。
GTM の設定1:変数の作成
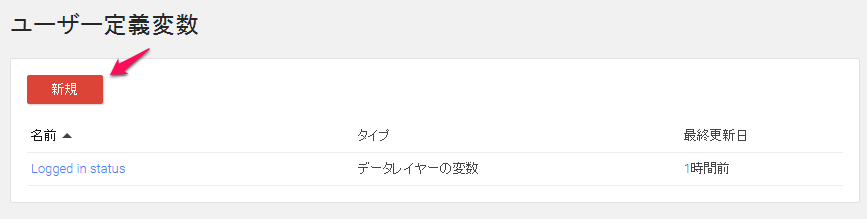
まずは dataLayer に設定した visitorLoginState 変数を GTM に登録します。GTM の管理画面を開き、メニューから「変数」をクリックします。表示された画面の下部に「ユーザー定義変数」があるので、そこの近くの「新規」ボタンをクリックします。

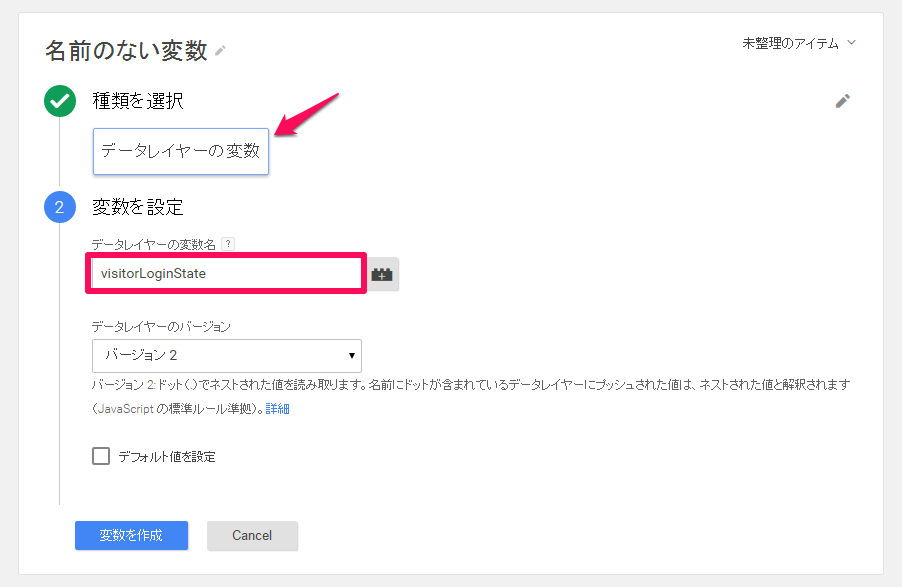
表示された画面の種類を選択で「データレイヤーの変数」を選択します。データレイヤーの変数名には「visitorLoginState」を入力してください。

変数の作成ボタンを押すと、変数の名前の入力を求められるので、わかりやすい名前を適当に設定してください。(「WordPress ログイン状態」など)
GTM の設定2:トリガーの作成
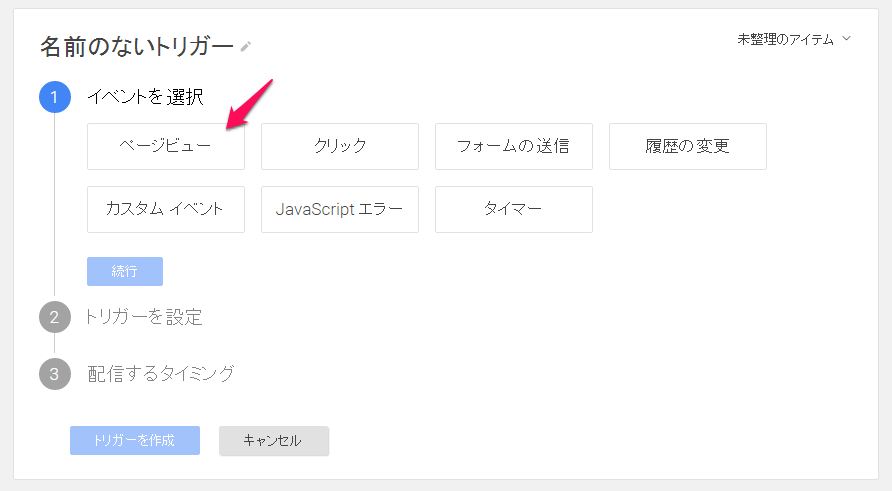
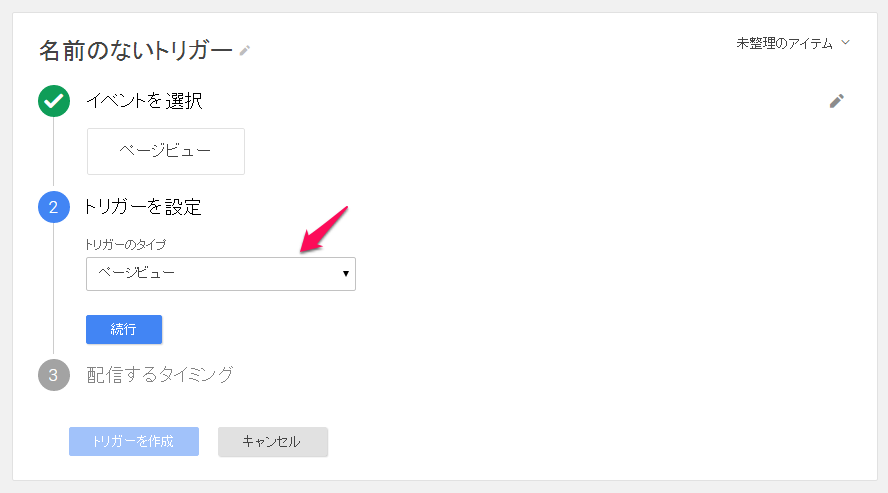
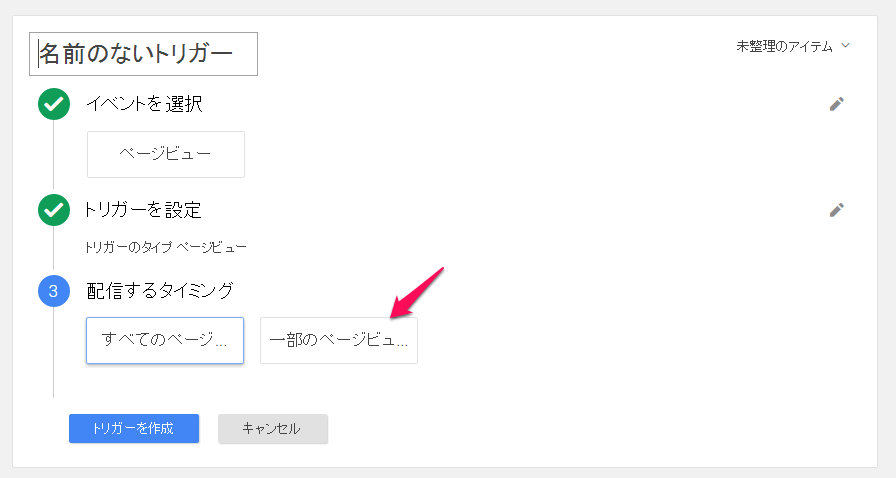
次に、トリガーを作成します。「visitorLoginState に logged-in が設定されていない(=ログインしていない)」という条件を登録します。メニューの「トリガー」を選択してください。画面が表示されたら「新規」ボタンをクリックします。そして以下のように入力します。




「トリガーを作成」ボタンを押して、トリガーの名前を入力し保存します。(「WordPress 未ログイン」とか)
GTM の設定3:Analytics タグの設定
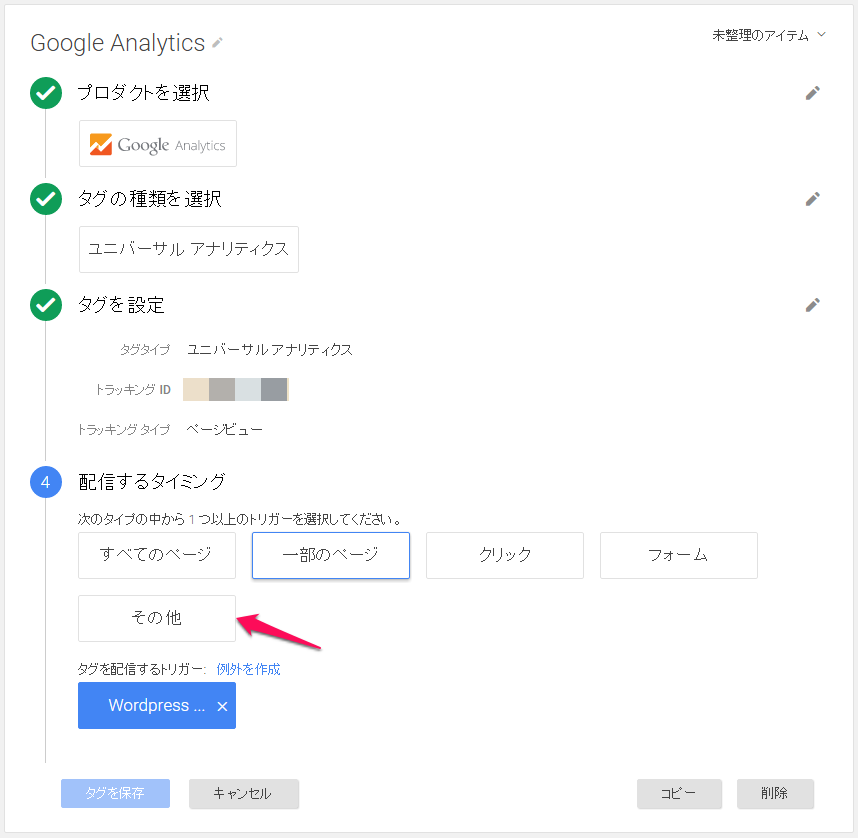
Analytics タグに、上で登録した「ログインしていないとき」というトリガーを設定します。メニューから「タグ」を選択し、Analytics の設定を開きます。配信するタイミングで「その他」を選択します。

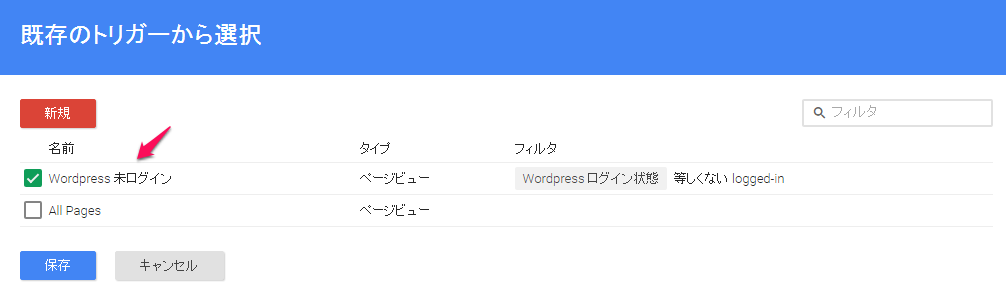
するとトリガー一覧が出てくるので、作成したトリガーを選択します。

GTM の設定4:公開
上で行った GTM の設定は、この時点ではまだ実際のサイトには適用されていません。管理画面右上の「公開」ボタンを押すと有効になります。
Analytics 入れるだけなのに何でこんな構成になっているかというと、2つ理由がありまして、
- Google Tag Manager の勉強のため
- テンプレート更新が来るたびに GTM を入れ忘れるので、プラグインに配置してもらう
今回は dataLayer 変数を使うことで、Web サイトから GTM に情報を渡すことができることがわかりました。奥が深そうですが、なかなか使い道が思い浮かばないです。